· product development · 2 min read
Project: Virtual Tour

An immersive virtual tour product that allows brands to showcase shops, galleries or landmarks using ThreeJS and panoramic images to create life like scenes to explore.
Overview
The digital age has revolutionized the way we experience spaces, bringing to the forefront immersive technologies that bridge the gap between the physical and virtual worlds. My recent project leverages the power of Three.js, utilizing cubemaps and panoramic images, to craft virtual tours of shops and galleries. This virtual tour product is specifically designed to provide users with an immersive, 360-degree view of spaces, enhancing their browsing experience and enabling them to explore venues from the comfort of their own home. Tailored for businesses looking to showcase their premises, this technology not only enhances user engagement but also serves as a powerful tool for increasing accessibility and driving customer interest.
The Product
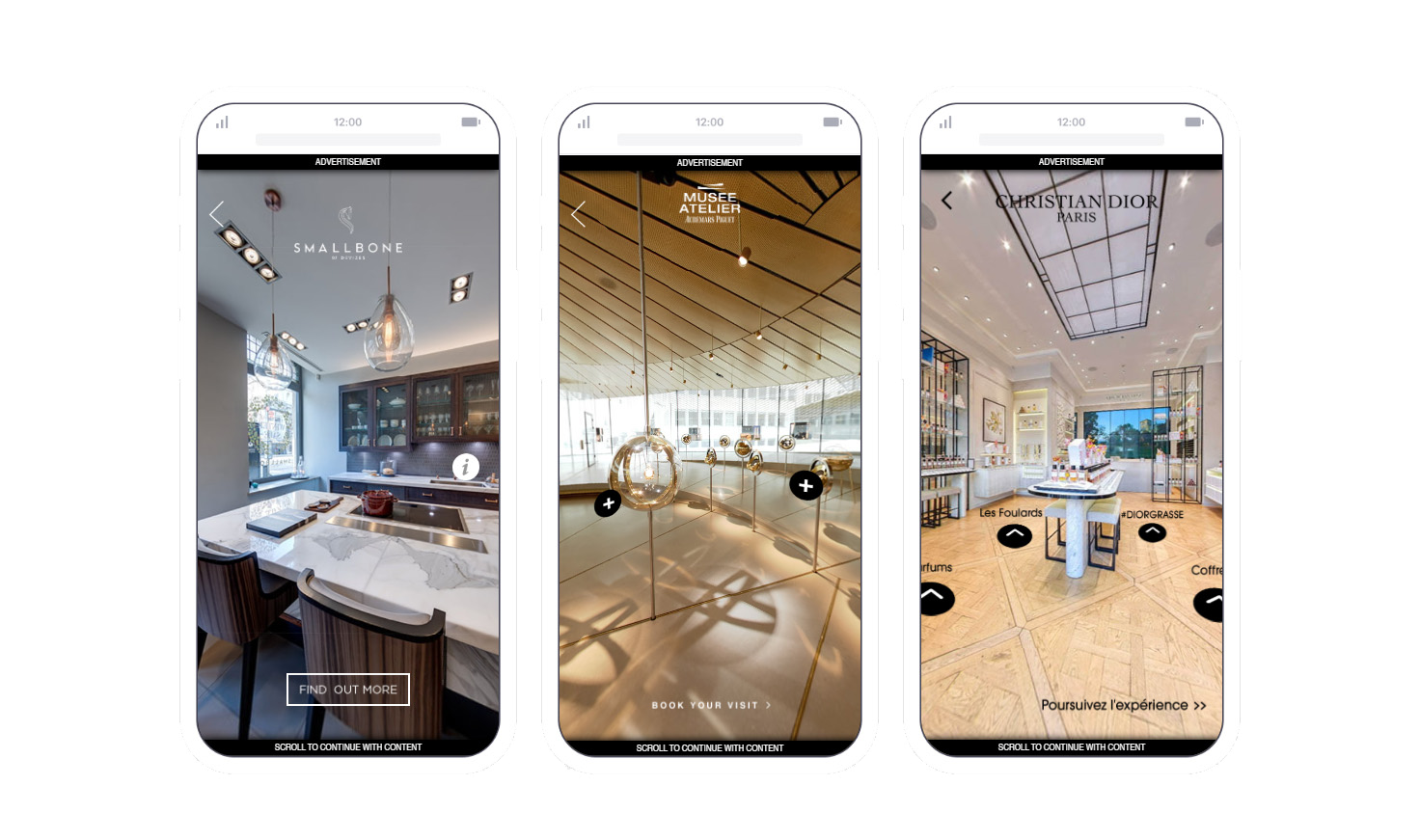
The core of this virtual tour product is built around the sophisticated use of Three.js, cubemaps, and panoramic images to create lifelike, immersive virtual environments. This solution stands out in the market by offering:
- Immersive Virtual Tours: Users can navigate through realistic representations of physical spaces, experiencing 360-degree views that make them feel as though they are actually there.
- High-Quality Visuals: Utilizing high-resolution cubemaps and panoramic images, the virtual tours offer detailed and sharp visuals, providing a true-to-life experience.
- Easy Navigation: The interface is designed for intuitive navigation, allowing users to easily explore different areas of the shops or galleries with simple controls.
- Customization Options: Businesses can customize the tours to highlight specific features or areas of interest, tailoring the experience to their marketing goals.
- Accessibility and Reach: By making these immersive tours available online, businesses can reach a wider audience, allowing potential customers from anywhere in the world to explore their spaces.
Engineering
Developing this virtual tour product involved a series of technical contributions and innovations:
- Integration of Three.js: Leveraged Three.js for rendering high-quality 3D environments, ensuring smooth and immersive user experiences.
- Cubemap and Panoramic Image Processing: Implemented advanced techniques for processing and optimizing cubemaps and panoramic images to maintain high visual fidelity without compromising performance.
- Interactive Tour Design: Designed the tours to be interactive, enabling users to engage with the environment through clickable areas that reveal information or navigate to different sections.
- Customizable Features: Developed a system that allows businesses to easily customize aspects of the tour, such as adding their branding or highlighting specific products.
- Cross-Platform Compatibility: Ensured that the virtual tours are accessible on a wide range of devices, including desktops, tablets, and smartphones, to maximize reach and usability.
- Documentation and Support: Created comprehensive documentation and provided support to help businesses implement and manage their virtual tours effectively.