· 3d development · 3 min read
Project: 3D Portal

A 3D Portal effect prototype to experiment with perspective views using React Three Fiber
Overview
In the digital era, luxury brands constantly seek innovative strategies to captivate their audience, enhance brand engagement, and elevate their advertising effectiveness. Utilizing advanced web technologies, such as React Three Fiber, offers a unique avenue for creating immersive and interactive mobile advertisements. This project, developed for Mobkoi, leverages the power of React Three Fiber to introduce forced perspective and 3D frame break techniques in mobile adverts, setting a new benchmark in luxury mobile advertisement.
The Product
The product is a cutting-edge mobile advertisement template created with React Three Fiber, a React renderer for three.js on the web. It specifically targets luxury brands that aim to boost their engagement and awareness through mobile advertising. By incorporating 3D models and forced perspective, the advertisement breaks the traditional two-dimensional frame, offering an immersive experience that commands attention and fosters a deeper connection with the audience.
Application
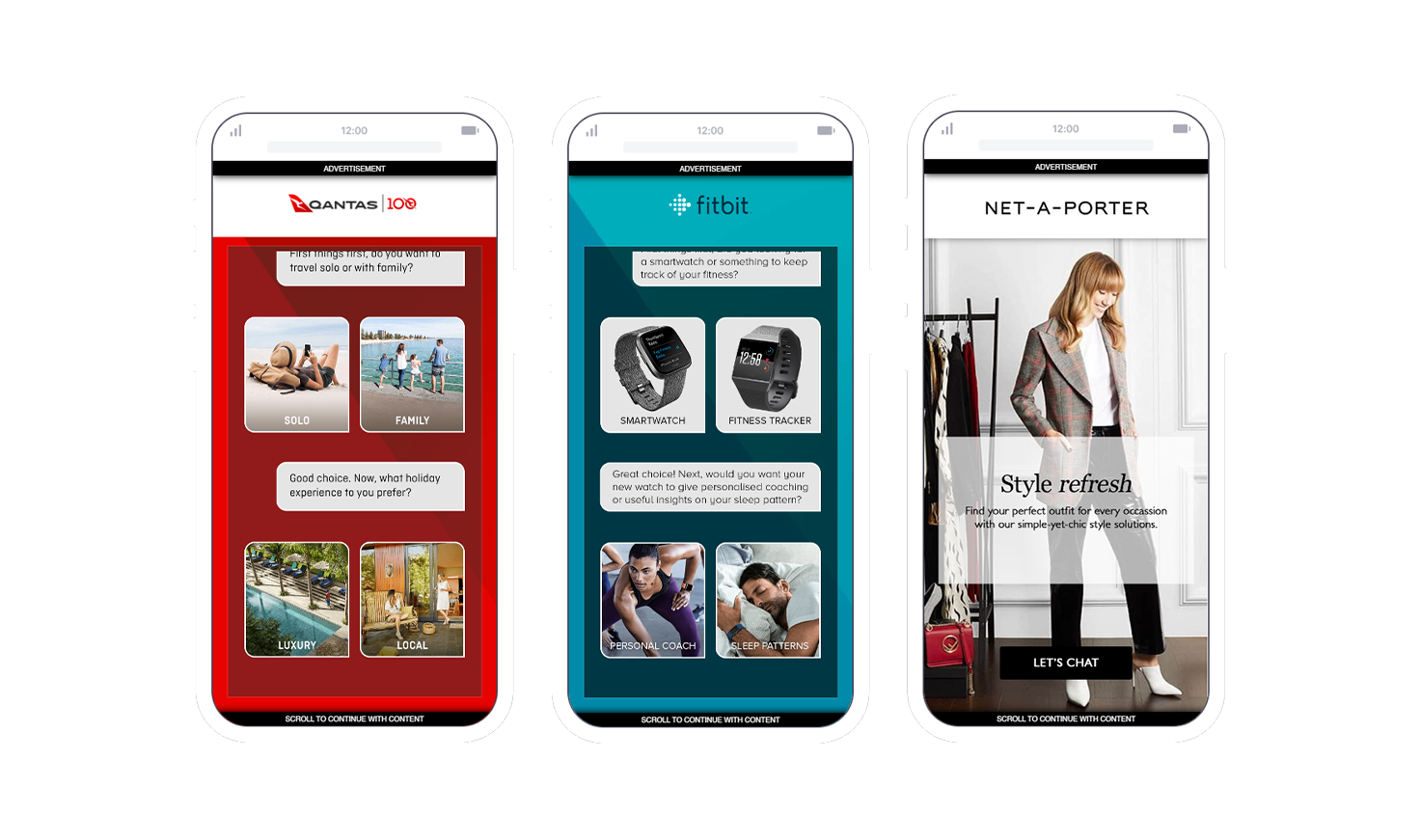
Luxury brands require advertising mediums that reflect their values of sophistication, innovation, and exclusivity. Traditional mobile ads and even premium publisher placements often fall short of creating the immersive experience that luxury audiences crave. This project transcends these limitations by:
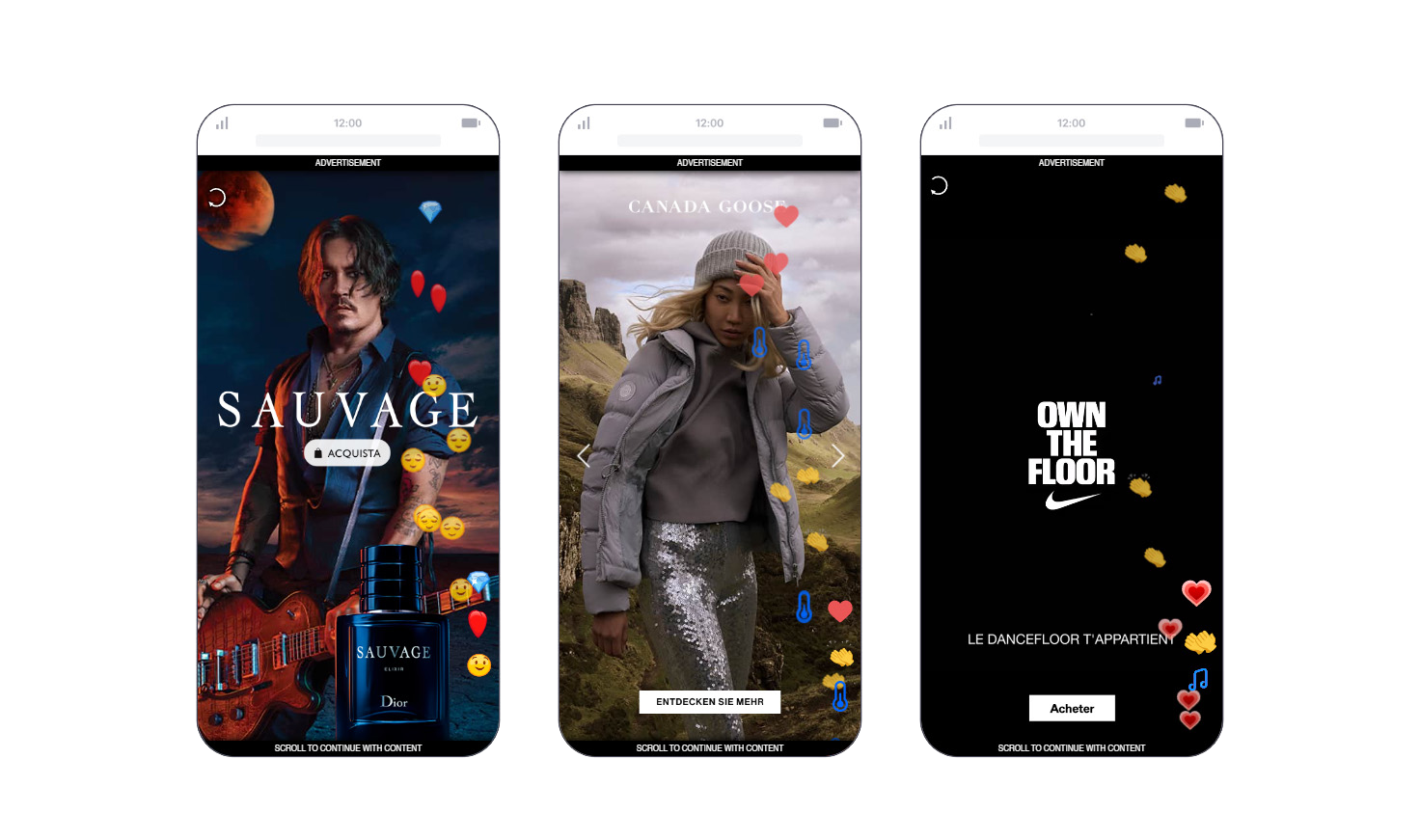
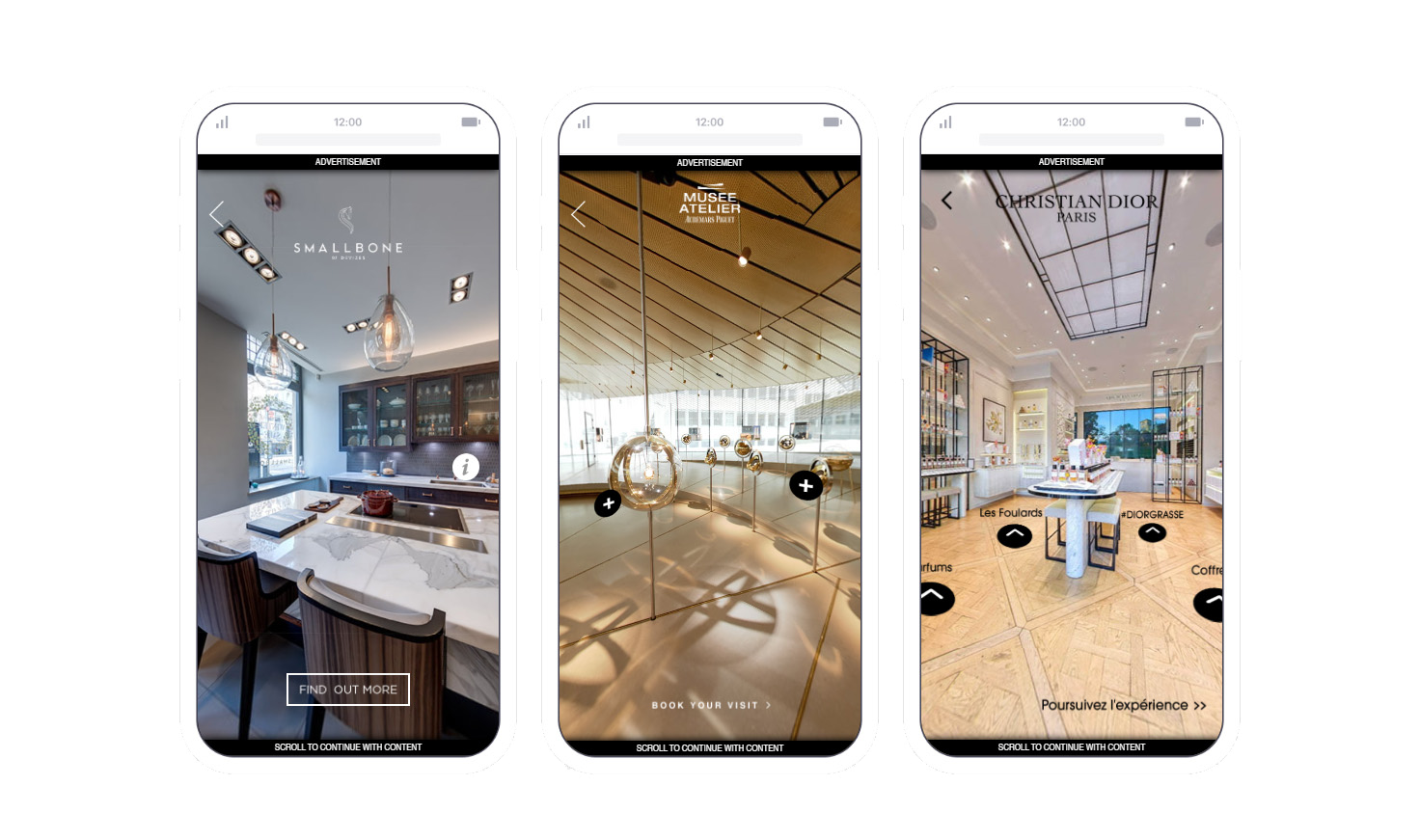
- Creating Immersive Experiences: By employing 3D elements and animations, the ads offer an engaging and interactive user experience that is more memorable than static images or traditional video ads placed on premium publishers’ platforms.
- Enhancing Brand Perception: The innovative use of forced perspective and frame breaks in adverts conveys a brand’s commitment to innovation and quality, aligning with the expectations of luxury consumers.
- Increasing Engagement: Interactive 3D adverts have higher engagement rates, as users are more likely to interact with and explore the ad content, leading to increased brand awareness and affinity.
- Targeting and Personalization: Leveraging advanced web technologies allows for better targeting and personalization of the advertisement content, ensuring that it reaches the most relevant audience with messages that resonate on a personal level.
Engineering
As a front-end developer, my role in bringing this project to fruition involved several key contributions:
- Design and Development: Led the design and development process, utilizing React Three Fiber to create interactive 3D models and animations for the mobile advertisement.
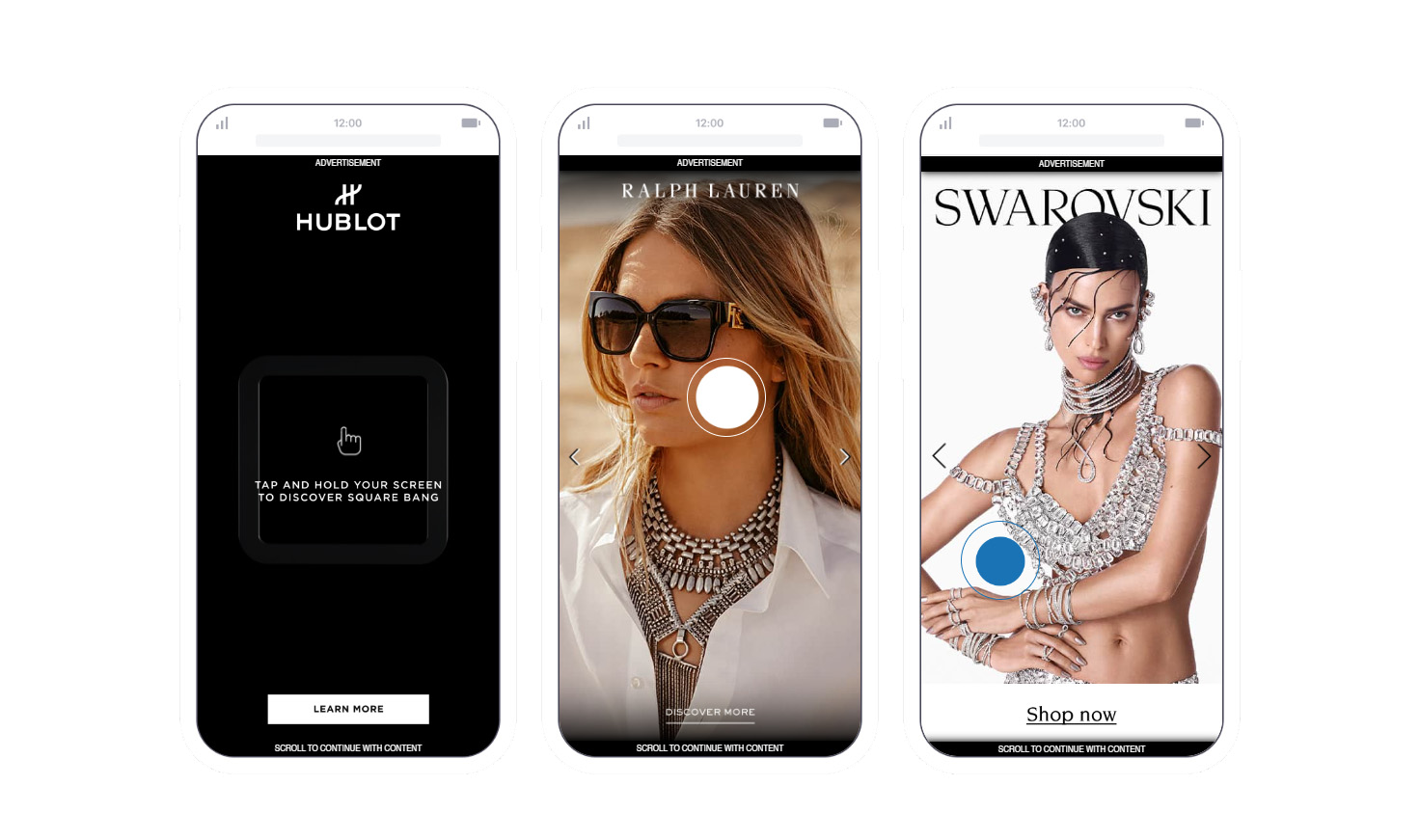
- Integration of Forced Perspective: Engineered the use of forced perspective within the adverts to create an illusion of depth, enhancing the immersive quality of the advertisement.
- Performance Optimization: Ensured that the 3D elements and animations were optimized for mobile platforms, maintaining high performance and smooth user experiences across different devices.
- User Interaction Design: Developed intuitive interaction designs that encourage users to engage with the advertisement, exploring the 3D space and discovering more about the brand and its offerings.
- Testing and Refinement: Conducted thorough testing across various mobile devices and browsers to identify and rectify any issues, optimizing compatibility and user experience.
- Collaboration with Creative Teams: Worked closely with creative teams to align the 3D models and animations with the brand’s identity and campaign goals, ensuring a cohesive and impactful advertisement.